Disproving the Aether
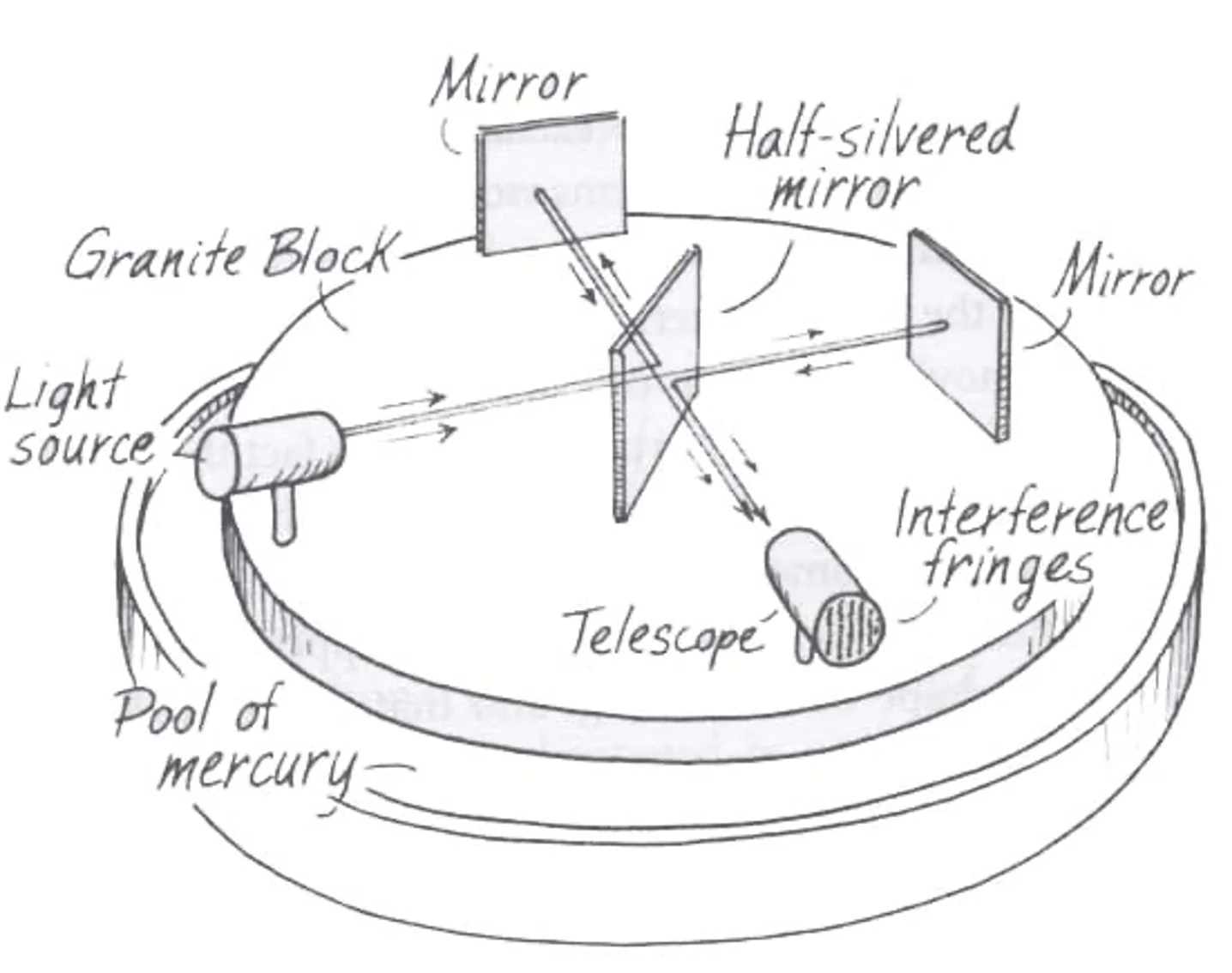
 Figure 1: Michelson–Morley experiment setup, 1887.By Case Western Reserve University
Figure 1: Michelson–Morley experiment setup, 1887.By Case Western Reserve University
Welcome to my first blog post! In this article, we'll explore how to create a powerful and SEO-friendly blog using the Next.js App Router. This modern routing system offers enhanced flexibility and performance benefits.
Why Next.js App Router?
The App Router brings a new way of structuring your Next.js projects by using a file-based routing system inside the app/ directory. This approach simplifies layouts, server components, and metadata management.
Key Features
- Nested layouts that reduce repetition
- Simplified data fetching with server components
- Built-in support for SEO metadata per route
- Improved performance via streaming and caching
Folder Structure
Here's a typical folder structure for a blog using the App Router: